Accessibility in tech isn’t simply a nice-to-have. It’s already a crucial factor in influencing customer’s buying decisions.
Why? Well, accessible tech products allow more people to buy and use your products and advocate for them. If technology is accessible, people with disabilities can use them.
For example, consider working in the SaaS sector, and selling software that isn’t accessible for persons with visual impairments. Not only will they not buy your product, they’ll consider a competitor’s product that serves their needs better.
| Tip 1: To learn more about web content accessibility, we recommend reading the Web Content Accessibility Guidelines (WCAG). This global standard tackles multiple areas of digital accessibility. |
Accessible technology is inclusive — meaning that a larger audience benefits from it.
| The phrase “accessible products” doesn’t only refer to products that are intended to accommodate disabilities, such as screen readers. It refers to all products that are accessible for people with a disability. |
Accessible tech goes beyond the actual product. Imagine a company selling accessible products. If the required technical documentation isn’t accessible and inclusive, too, the company risks a lot. Customers would return their products, customer support volume would increase, and your brand credibility would suffer.
To learn more about the benefits of inclusive technical documentation, we recommend reading this blog: How Acrolinx is Helping Salesforce Create Inclusive Technical Documentation
| Tip 2: Consider accessibility and inclusivity not only for your technical documentation, but at every digital touchpoint, beginning with creating the first impression via marketing content. |
Is your company’s content accessible and inclusive? If you’re not sure, we recommend you keep reading. In this blog, you’ll learn how to improve your content’s accessibility and inclusivity.
How to make tech content accessible and inclusive
First, start by setting a baseline through checking your existing content. This way, you see how accessible and inclusive your content is now and what needs improving.
Step 1: Accessibility and inclusivity checking
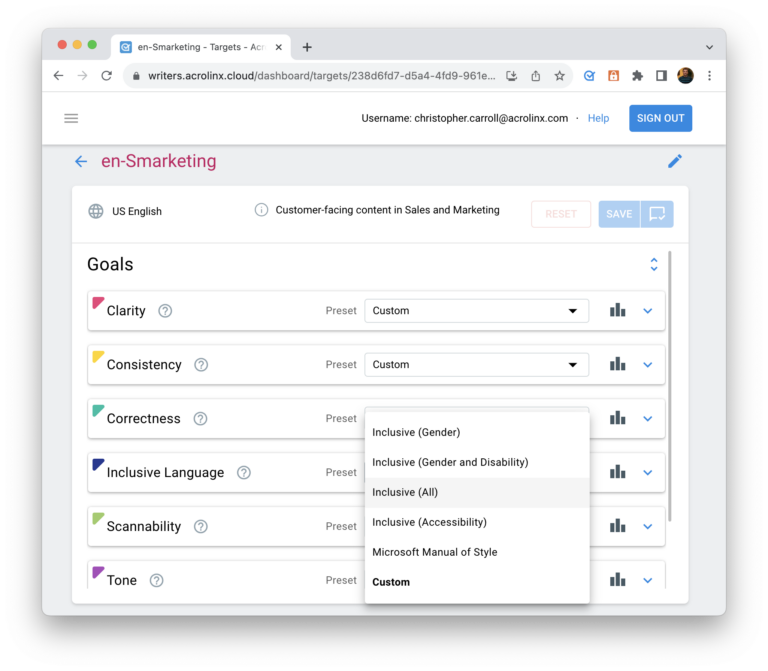
With Acrolinx, you can check a large content repository — including your website — quickly. Configure your Acrolinx guidance, and you’re ready to go:

For each piece of content, you see an overall score and scoring on different types of errors. To evaluate accessibility and inclusivity, you want to focus especially on these three types:
| Type | Why it’s important | Example |
| Inclusive Language | It covers respectful language, gender-neutral pronouns, people-first language, inclusive representation, and accessibility. | People-first language: Use “people who use wheelchairs” instead of “wheelchair-boundpeople ” (Acrolinx Inclusive Language Guide, p. 12) |
| Scannability | Scannability means that content structure, paragraphs, lists, tables, and titles are structured in an easy-to-read way. | For list items to be scannable, make sure they don’t exceed a predefined length, f.e. 25 words. |
| Clarity | Content has to be clear to be understood. Understandable content is one of the WCAG 2.1 principles, see WCAG 2.1, Principle 3. “Understandable”. Content clarity encompasses sentence length, metrics, difficult words, difficult expressions, acronyms, comma usageand passive voice. | Split up sentences that are too complex. |
With Acrolinx it’s easy to identify inclusivity and accessibility issues across all of your content. Not only does it detect the specific issues, it prioritizes them by type and sends detailed information to the team responsible for updating it.

Your next step is to improve your content based on your results.
Step 2: Improving content
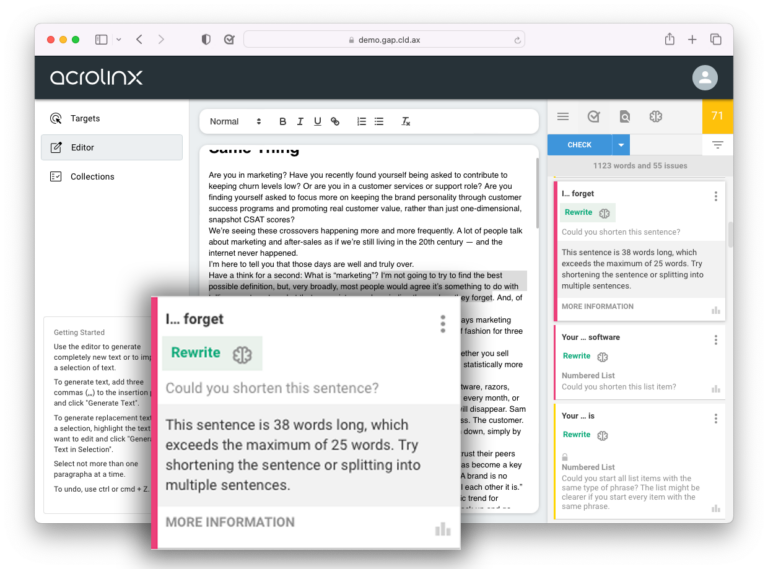
From there, your writing teams can continue to work in their favorite authoring environments, while using the Acrolinx Sidebar, which provides guidance to fix each issue.
You can navigate through all the issues, see its location in the text, and use helpful tips and clickable replacements to fix it.

Step 3: Constant monitoring
After having improved your content accessibility and inclusivity, monitor make sure to monitor its performance!
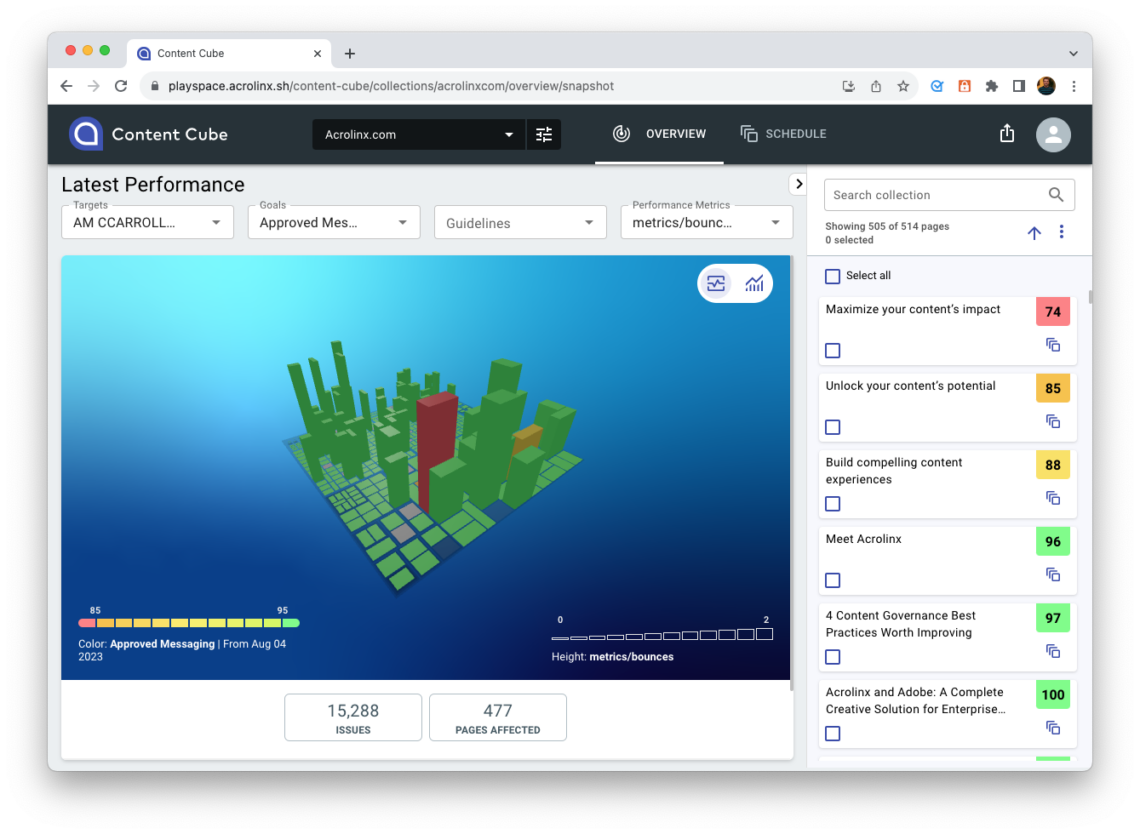
How do you monitor your content? By conducting content audits regularly. With Acrolinx it’s easy to schedule regular checking of your published content. You can also use automation: Schedule Acrolinx to check your web content regularly. You can also use automation to set up a quality gate. A quality gate can be configured to block non-inclusive and inaccessible content from publication.
Create and maintain inclusive, accessible content with Acrolinx
Accessibility in tech is closely tied to inclusivity. Both are essential factors for your business. We know it’s hard to keep your content accessible and inclusive without compromising efficiency. Here’s how we can help:
Acrolinx is an AI-powered software that helps your teams improve the quality, consistency, and effectiveness of your content. It builds trust with customers by using the same words, style, and tone in content, making it easier to understand. Acrolinx also streamlines content localization for global organizations with better quality source content. Acrolinx uses analytics to monitor and improve content, making sure compliance and reducing risks that could harm the customer experience.



